Setting up EVE-NG for ALL level studies, includes multiple vendor node support, an absolutely amazing study tool to check out ASAP! – The DEVNET GRIND!

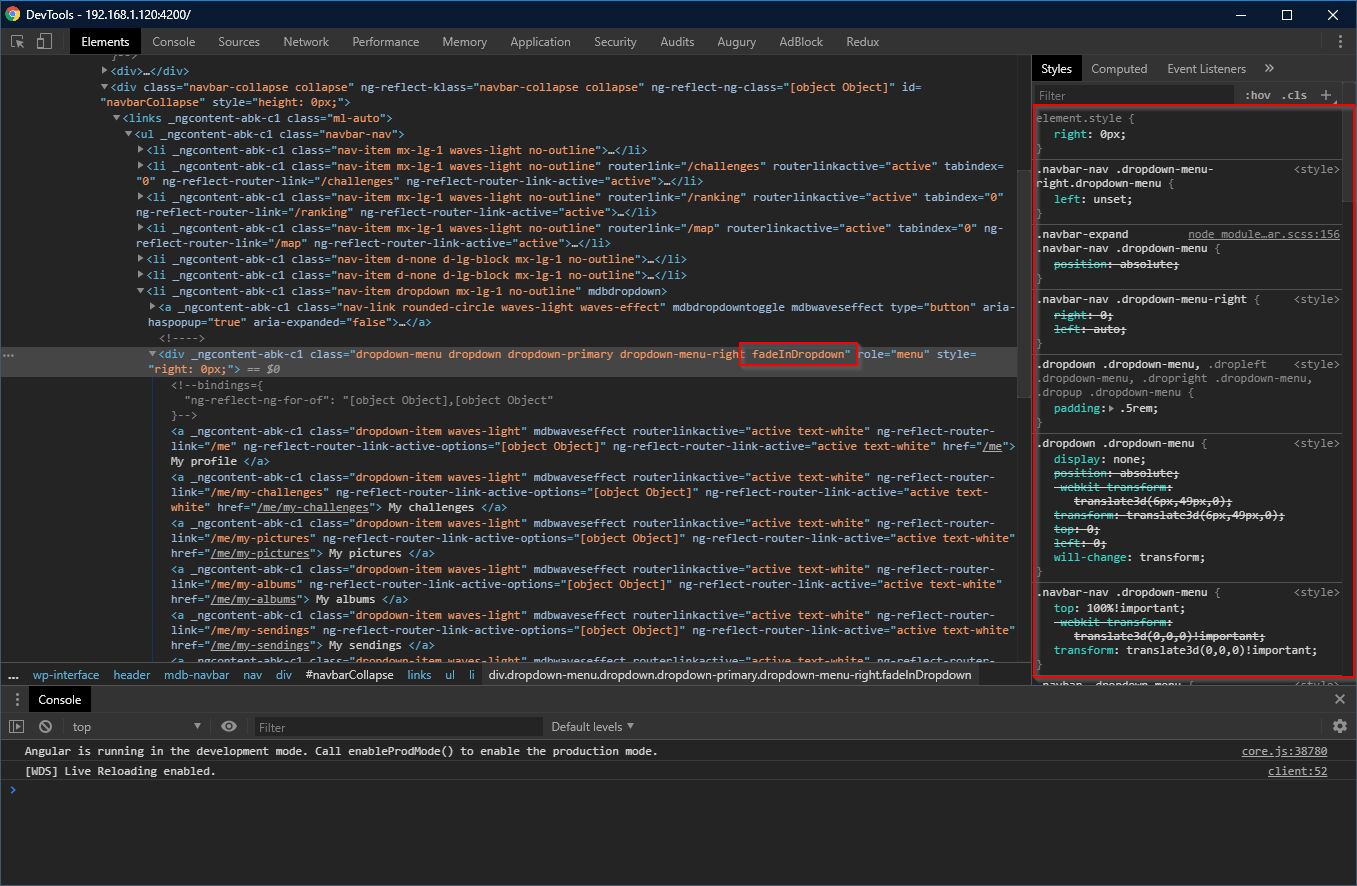
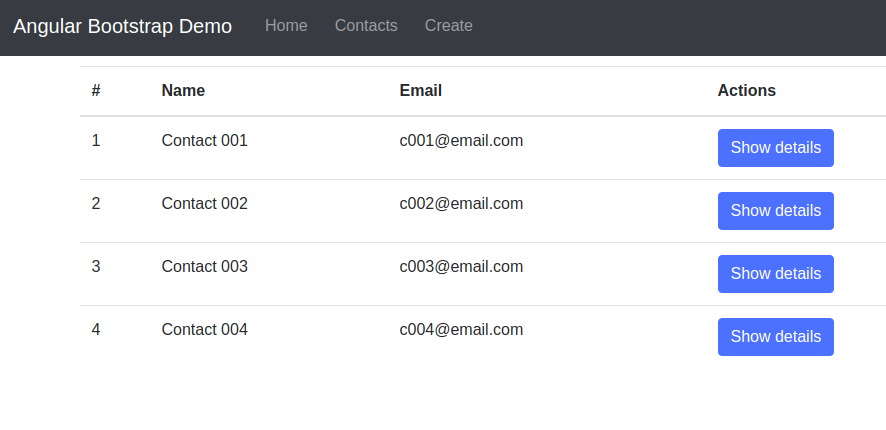
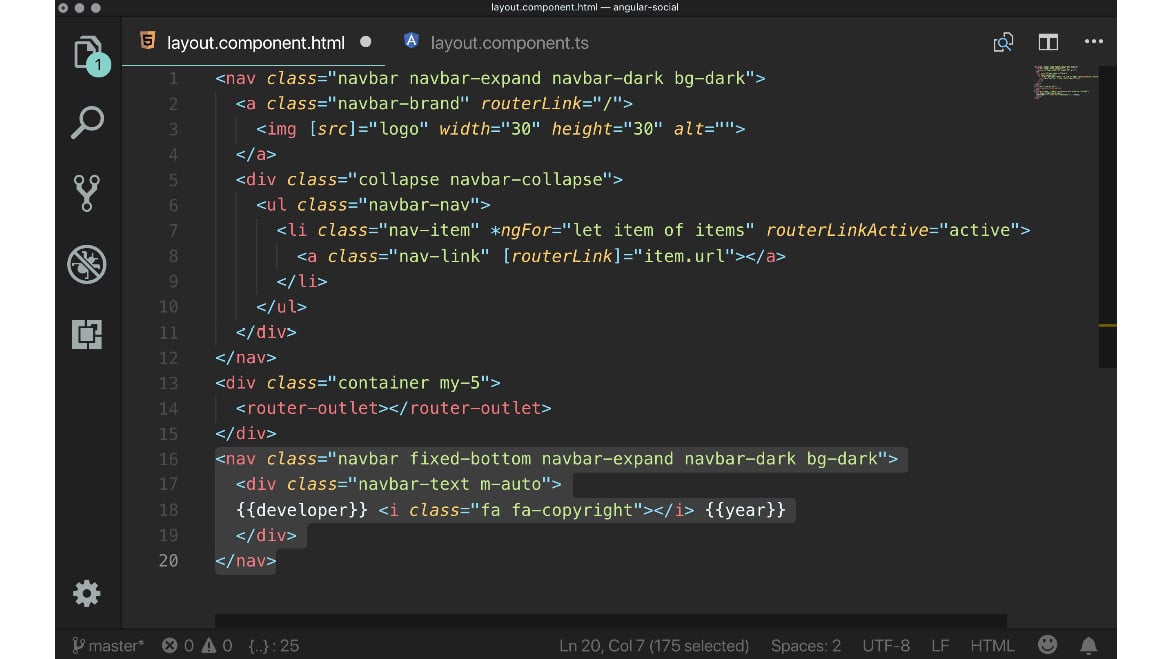
ngfor - Collapsing only one item of an array of items deployed through a Ng-For in Angular using data-toggle and data-target - Stack Overflow
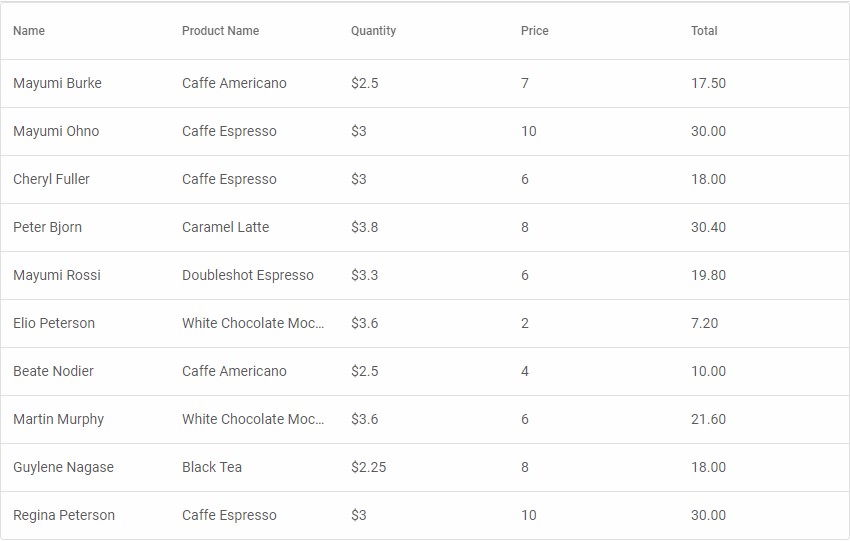
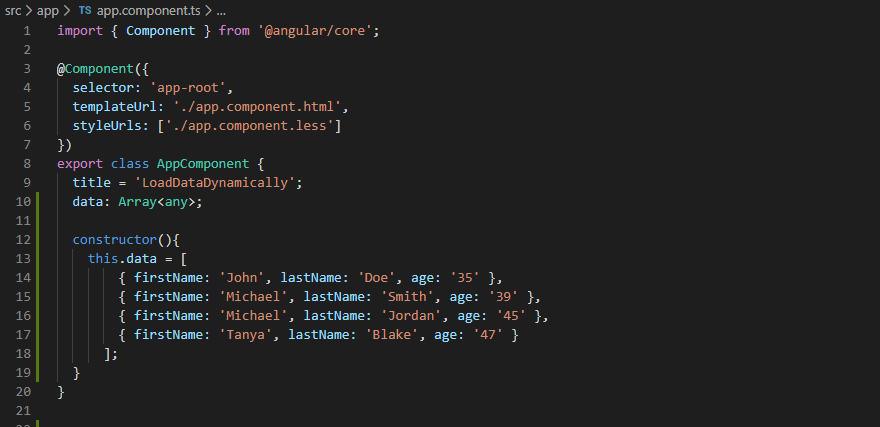
Poor performance in data binding using ngFor (nested) even when using <template ngIf> · Issue #500 · NativeScript/nativescript-angular · GitHub
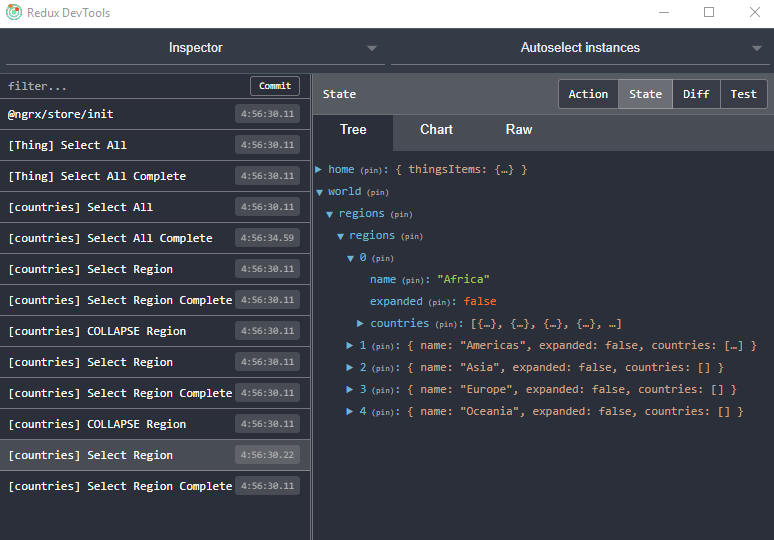
NgFor with animations displays incorrectly if NgFor array elements are reordered in-place · Issue #18847 · angular/angular · GitHub